Le projet
Le groupe
Première épreuve: trouver un groupe. Pas facile mais en marchandant mes connaissances en JavaScript j’ai fini par en trouvé un. Ensuite, forcément j’ai dû regarder la fameuse conférence. “I don’t care about what Airbnb is doing” en voilà un nom intriguant… Premier visionnage, c’est long… Deuxième visionnage, cette fois-ci en vitesse x2, c’est mieux ! Troisième visionnage, j’ai regardé uniquement les moments intéressants en passant les blagues un peu nulles, c’est parfait. Après visionnage, chaque membre du groupe à rédiger divers textes basés sur la conférence. Une mise en commun plus tard on avait nos textes prêts.

Partie individuelle
Arriva ensuite la partie individuelle, ce fut long et fastidieux mais j’en suis venu à bout, enfin si vous lisez ce texte… Premier soucis, oui j’en ai eu beaucoup, comprendre les cours de design textes et de design grilles puis ce que la mise en page du projet se base dessus. Je dois avoir compris le bazar aux alentours de mi-décembre, un truc du style j’sais plus trop j’ai une mauvaise mémoire *rire*.

Adobe xd
J’ai commencé la mise en page sur Adobe xd en ajoutant les éléments importants et intéressants abordés en classe. J’y ai passé des heures, je devenais fou à placer chaque élément au pixel près mais au fur et à mesure de l’avancement j’allais de plus en plus vite et ça devenait presque un automatisme. Au final après toutes ces heures, j’étais apaisé, je n’avais plus de rancune envers le projet et j’étais prêt à coder.

Le code
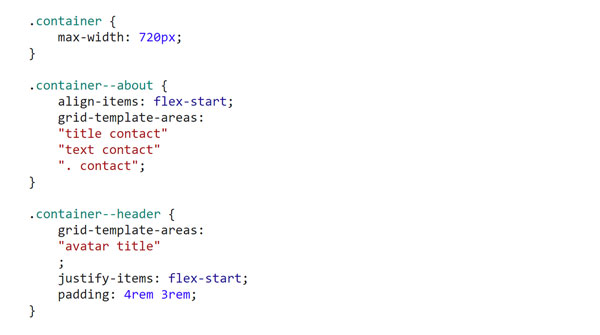
La partie code fût assez rapide. En effet, pendant la conception du projet hello world je pense avoir découvert une méthode de travail rapide et efficace qui me plaît. Je vous dévoile mon secret: les css grid avec les grid-templates-area. J’ai un peu galéré quand même et j’ai du réécrire mon html une fois sinon il m’était impossible de faire la mise en page que je voulais pour la version desktop.

La fin ?
Il est fort probable qu’au bout du compte tous ces efforts aient été vains… J’ai très mal géré mon temps et à chaque fois que je relisais le briefing je découvrais de nouveaux éléments à ajouter au site. Au final le projet était tout de même intéressant, j’ai appris plein de nouvelles choses parfois en cours mais souvent sur internet en cherchant des réponses à mes questions car oui google est mon ami.
